هناك العديد من الطرق لقياس أداء صفحة الويب وأكثرها شيوعًا هي Google Analytics.
لكن معرفة الصور أو الكلمات أو العناصر الموجودة على موقعك بدقة والتي تجذب انتباه زائر الموقع أمر غير ممكن باستخدام هذه الأدوات وحدها.
في بعض الأحيان ، تريد ببساطة معرفة ما الذي يجعل صفحتك رائعة من حيث التصميم والتخطيط وهيكل المحتوى وما الذي يدفع الأشخاص إلى اتخاذ إجراء مقصود بدلاً من الآخر.
من المحتمل أن تفاجأ عندما تعلم أن هناك حلاً فعليًا لسؤالك: الخرائط الحرارية.
على عكس Google Analytics ، الذي يعمل مع الأرقام والإحصاءات،
تُظهر لك الخرائط الحرارية المواقع الدقيقة التي تتلقى أكبر قدر من المشاركة في صفحة معينة.
من خلال الخرائط الحرارية ، ستعرف ما هي أكثر المناطق التي تم النقر عليها في الصفحة ، وما هي الفقرات التي يختارها الأشخاص أثناء تصفح المحتوى الخاص بك ،
وما هو سلوك التمرير لعملائك (على سبيل المثال ، عدد الصفحات الموجودة في الجزء السفلي غير المرئي من الصفحة أو عدد الفقرات التي وصلت إلى الجزء السفلي من الصفحة).
في هذه المقالة ، سنتحدث عن سبب فعالية خرائط الحرارة في تحقيق أهدافك التسويقية وكيف يمكن دمجها مع موقع WordPress الخاص بك.
-
لماذا تستخدم خرائط الحرارة على موقع WordPress الخاص بك
قبل التقدم إلى جزء “الكيفية” ، قد ترغب في معرفة سبب استحقاق تخصيص وقت ثمين لتنفيذ خرائط الحرارة لموقع WordPress الخاص بك وما هو دورها الفعلي.
أولاً ، ينمو التسويق المرئي باستمرار حيث يستجيب العديد من الأشخاص الآن بشكل إيجابي لواجهة حديثة وسهلة الاستخدام ويتخطون واجهة بسيطة وغير تفاعلية.
إذا تطلب إجراء معين خطوات كثيرة جدًا ومنصة صعبة الفهم ، فإنهم يستسلمون في النهاية ، وتفقد العملاء.
بالطبع ، لا يزال كتابة المحتوى الرائع هو المفتاح ،
لكن الطريقة التي يتم بها هيكلة موقعك وتجميع العناصر المختلفة ستؤثر على نشاط زوار موقعك ،
سواء أكان التحويل (الانخراط) أو المغادرة.
-
بحث خبراء التسويق في هذا النوع من السلوك بمرور الوقت:
يعتقد 37% من المسوقين أن التسويق المرئي هو أهم شكل من أشكال المحتوى لأعمالهم ،
ويحتل المرتبة الثانية بعد التدوين (38%) ؛
أعطى 51% من متخصصي التسويق لسوق B2B الأولوية لإنشاء أصول المحتوى المرئي في عام 2016 ؛
سيتوقف 38% من الأشخاص عن التعامل مع أي موقع إلكتروني إذا كان المحتوى / التصميم غير جذاب.
ولكن ما هي الخرائط الحرارية التي تم تصميمها على وجه التحديد؟
يمكن أن تساعدك الخرائط الحرارية في اكتشاف حقائق قيمة وأحيانًا مفاجئة عن جمهورك.
- إذا قمت بإضافة واحدة إلى موقع WordPress الخاص بك ، فيمكنك:
تتبع نقرات الزوار لتكن على دراية بتوقعاتهم أثناء تصفح موقعك. بهذه الطريقة ، يمكنك تعديل صفحاتك وجعلها أكثر جاذبية وإقناعًا.
اكتشف ما يهم الناس. ستعرف المعلومات التي يبحثون عنها ، لذا يمكنك وضعها في دائرة الضوء واستخدامها لصالحك.
تحليل سلوك التمرير. تعرف على عدد الزوار الذين وصلوا إلى المنطقة السفلية من الموقع وعدد الزائرين الذين غادروا على الفور دون مزيد من التصفح عبر الأقسام.
راقب حركة المؤشر واطلع على أجزاء المحتوى التي يحوم عليها جمهورك (أو يختارها) في النص.
مرة أخرى ، لا يقتصر استخدام الخرائط الحرارية على تتبع النقرات من أجل المتعة فحسب ،
بل يمكن أن يكون لها آثار عديدة على نمو نشاطك التجاري.
يمكنهم التأثير على عمليات الشراء أو التحويلات من أي نوع (يعتمد ذلك على ما تريد تحقيقه من خلال موقعك).
ستعرف ما إذا كانت أزرار الحث على اتخاذ إجراء تحظى بالاهتمام الذي تريده ،
مقارنة بالعناصر الأخرى في نفس الصفحة.
ربما تشتت عناصر التصميم الأخرى التي وضعتها على صفحة المبيعات الخاصة بك انتباه الأشخاص عن النقر على زر الشراء ، ويمكن رؤية ذلك على خريطة النقاط الساخنة.
بناءً على النتائج ، يمكنك تغيير مظهرهم ، وموقعهم ، وتصميمهم ، وما إلى ذلك ، وبالتالي زيادة المبيعات.
يمكن للمدونين أيضًا استخدام الخرائط الحرارية لأنهم بهذه الطريقة سيعرفون كيفية إنشاء تخطيطات جذابة وملائمة للعملاء لمحتوياتهم.
تولد بعض التخطيطات حركة مرور أكثر من غيرها ، والأمر متروك لك لمعرفة أي منها.
إذا استمر الأشخاص في الاطلاع على جزء معين من المعلومات ،
فهذا يعني أنها ذات قيمة بالنسبة لهم ، ويمكنك استخدامها لصالحك عن طريق وضع رابط أو زر في مكان قريب.
أو يمكنك ببساطة إنشاء منشور منفصل يحتوي على مزيد من المعلومات حول هذا الموضوع.
-
كيفية إضافة خريطة حرارية إلى موقع WordPress الخاص بك
بغض النظر عما إذا كنا نتحدث عن المكونات الإضافية التي تم إنشاؤها في الأصل لـ WordPress أو أدوات الطرف الثالث ،
فإن التكامل ليس صعبًا على الإطلاق.
عادةً ما يكون الجزء الأكثر صعوبة بشأن خرائط الحرارة هو تفسير النتائج – الاستنتاجات جنبًا إلى جنب مع الآثار المترتبة على عملك وكيفية استخدامها لصالحك.
عندما يتعلق الأمر بتثبيتها ، ما عليك سوى اختيار أداة واحدة وبدء الاختبارات.
-
أفضل اضافات الخرائط الحرارية
تعد Crazy Egg و Heatmap for WordPress و Hotjar Connecticator و Lucky Orange و SeeVolution أفضل الأدوات وأكثرها شيوعًا التي ستساعدك في هذا الاتجاه.
تعد Heatmap لـ WordPress و Hotjar مجانية ،
بينما تأتي الخطط الثلاثة الأخرى في خطط متميزة (على الرغم من أنها تقدم تجارب مجانية).
من المهم الإشارة إلى أن جميع هذه الأدوات (باستثناء أداة Heatmap لـ WordPress) تعمل مع منشئي مواقع الويب الآخرين أيضًا ، وليس فقط WordPress. إنها عالمية.
لقد وجد مطورو WordPress طريقة سهلة لدمجهم مع الأخير حتى لا يعاني غير المبرمجين كثيرًا معها.
لدمجها مع أي منشئ مواقع ويب آخر ، مثل Squarespace على سبيل المثال ، تحتاج إلى اللعب بالكود قليلاً.
لذا ، كيف يمكنك إعداد خرائط التمثيل اللوني على موقعك؟ دعونا نستخدم Hotjar لأنه يقوم بعمل جيد بشكل عام. إنه سهل الاستخدام وحديث وسريع التنفيذ في WordPress.
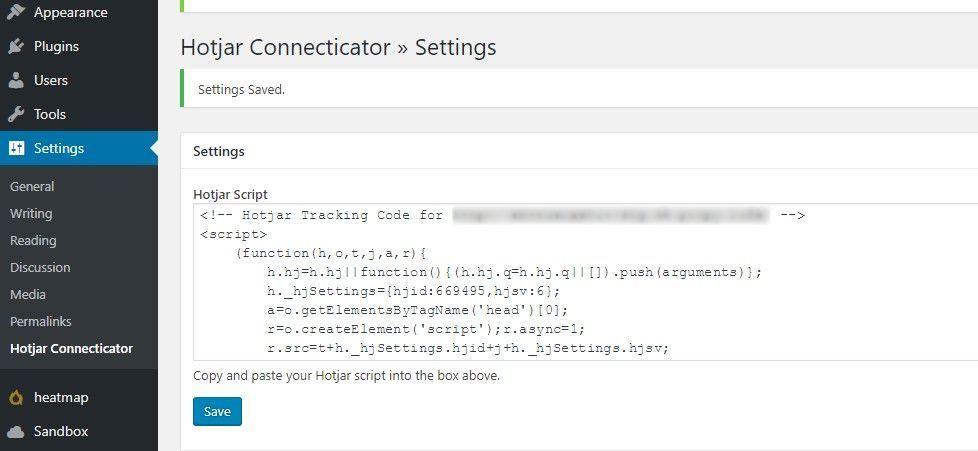
في هذه الحالة ، لنأخذ المكون الإضافي Hotjar Connecticator كمثال.
بعد تثبيته وتنشيطه ، تحتاج إلى إنشاء حساب على hotjar.com ،
وإضافة عنوان URL للموقع الذي تريد مراقبته (يمكنك إضافة المزيد من المواقع لاحقًا) ،
ونسخ رمز التتبع المقدم إلى صفحة البرنامج المساعد في لوحة معلومات WordPress الخاصة بك (كما هو موضح أدناه).
حان الوقت الآن لإنشاء الخرائطة الحرارية ،
والتي يمكن إجراؤها مباشرة من منصة Hotjar (لا يمكنك تخصيص أي شيء على لوحة تحكم WordPress الخاصة بك).
لذلك ، انقر فوق الخرائط الحرارية ، ثم الخريطة الحرارية الجديدة.
بعد ذلك ، تحتاج إلى اختيار تفضيلات استهداف الصفحة.
هل تريد تتبع النقاط الساخنة على صفحة واحدة؟
هل تختبر عدة صفحات في نفس الوقت لمقارنة نتائجها؟ هذا ممكن أيضا.
إذا كنت بحاجة إلى هذا الأخير ، فلديك بعض تنسيقات عناوين URL المتاحة ،
لذا يمكنك التأكد من أنه يمكنك استهداف جميع الصفحات من فئة معينة (مرتبة حسب النوع ، وتاريخ النشر ، وما إلى ذلك)
يمكنك حتى كتابة الكلمات الدقيقة التي تحتوي عليها الروابط ويبدأ Hotjar في تتبع الصفحات.
الشيء المثير للاهتمام في Hotjar هو أنه يتيح لك استبعاد عناصر الصفحة التي لا تريد مراقبتها عن طريق إضافة محددات CSS الخاصة بهم.
بهذه الطريقة ، يمكنك تجنب تشتيت انتباهك بأشياء غير ضرورية عند مقارنة النتائج أو تحليلها ويمكنك التركيز فقط على تلك التي تريد اختبارها.
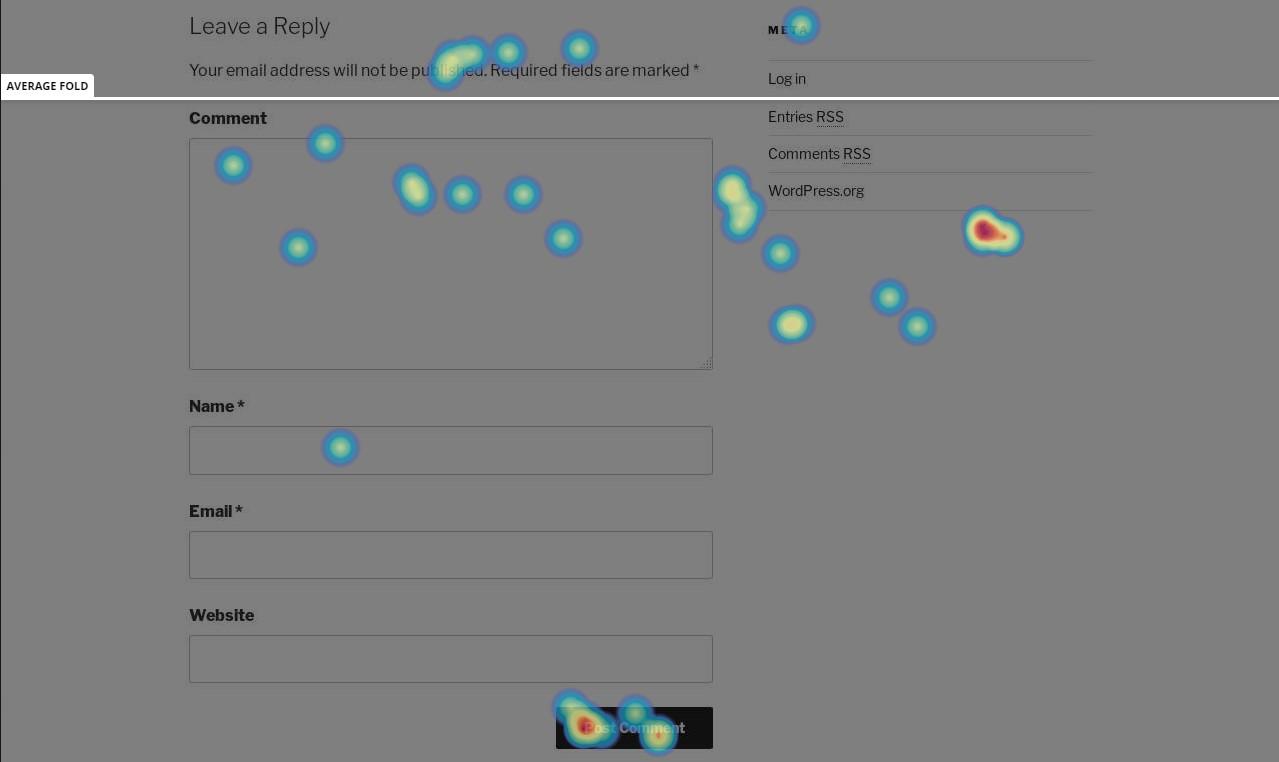
بعد إنشاء الخريطة الحرارية، لن يتم توفير لقطة الشاشة الأولى مع النقاط الفعالة إلا بعد أن تبدأ الصفحة في جذب الزوار والنقرات ، لذلك لا تتوقع النتائج على الفور.
تتعقب الأداة جميع المشاهدات التي حصلت عليها على تلك الصفحة منذ إنشاء الخريطة الحرارية حتى تتمكن من إعداد التقارير بناءً على المشاهدات وعدد النقرات.
يتيح لك هذا النوع من التقارير معرفة مدى إمكانية النقر (أو عدم إمكانية) المحتوى الخاص بك.
إليك كيف تبدو لقطة الشاشة الأولى التي قدمتها Hotjar (تم إجراء الاختبار على نسخة غير مخصصة من قالب Hestia WordPress)
شيء رائع آخر حول هذه الأداة هو أنها توفر لك خيار إنشاء استطلاعات رأي بسيطة وتفاعلية لسؤال المستخدمين عن سبب مغادرتهم لصفحتك أو ما هي الأشياء التي لم يستمتعوا بها في صفحتك.
تبدو النظرية آسرة ، وغالبًا ما تكون أسهل من الممارسة نفسها.
لكن هل هذه الطريقة تعمل حقًا؟ هل هي فعالة؟ هل تحصل على نتائج وأفكار ذات صلة في نهاية اليوم؟
قد يهمك أيضاً: أفضل 18 طريقة لاستخدام لينكد إن لتنمية الأعمال